|
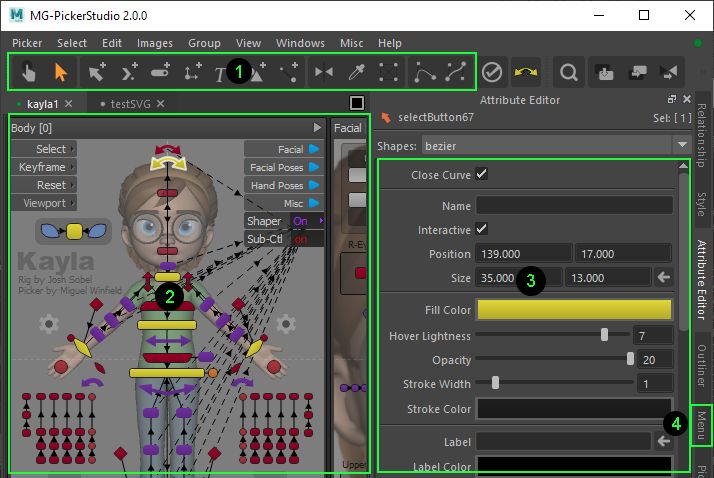
▪MG-Picker Studio designer mode: The basic work flow:
1.Switch to a certain tool in Area 1; 2.Create picker buttons and edit them interactively in Area 2, 3.To edit the picker items' experience or their member/attribute data, select them and set up all kinds of properties in Area 3, 4.To attach/edit a popup menu to a picker item, use the menu editor in Area 4. 
 Use hotkey "F8" to switch between animator mode & designer mode. Use hotkey "F8" to switch between animator mode & designer mode.
 Use Outliner to get an overview of all the picker items in the picker, regardless of the visibility. Use Outliner to get an overview of all the picker items in the picker, regardless of the visibility.
 Use the Style panel to create a style library for quick application. Use the Style panel to create a style library for quick application.
 Use the Relationship view to understand the visibility control relationship, as sometimes this is a bit hard to know what is happening in the picker view. Use the Relationship view to understand the visibility control relationship, as sometimes this is a bit hard to know what is happening in the picker view.
 Every widget control in this UI has attached a tooltip string. Hover the mouse upon it, read the pop-up tooltip and you should be ready to go. Every widget control in this UI has attached a tooltip string. Hover the mouse upon it, read the pop-up tooltip and you should be ready to go.
▪Help Topics For Designer: Quick Workflow
SVG Workflow
Design Principle
Item Types
Item Shapes
Links
Relationship Panel
Outliner
Picker Menu
Editing
Distribute Pickers in Pipeline
Picker Intergration
Publish to Internet
Publish to Internet
Tips For Designer
|